アプリ開発
- 『ネイティブアプリを開発したいが社内にナレッジ、エンジニアがいない』
Sun*には数々のアイデアを形にしてきたプロフェッショナルが多数在籍しており、ユニークな事業アイデアに溢れるクライアントを強力にサポートします。








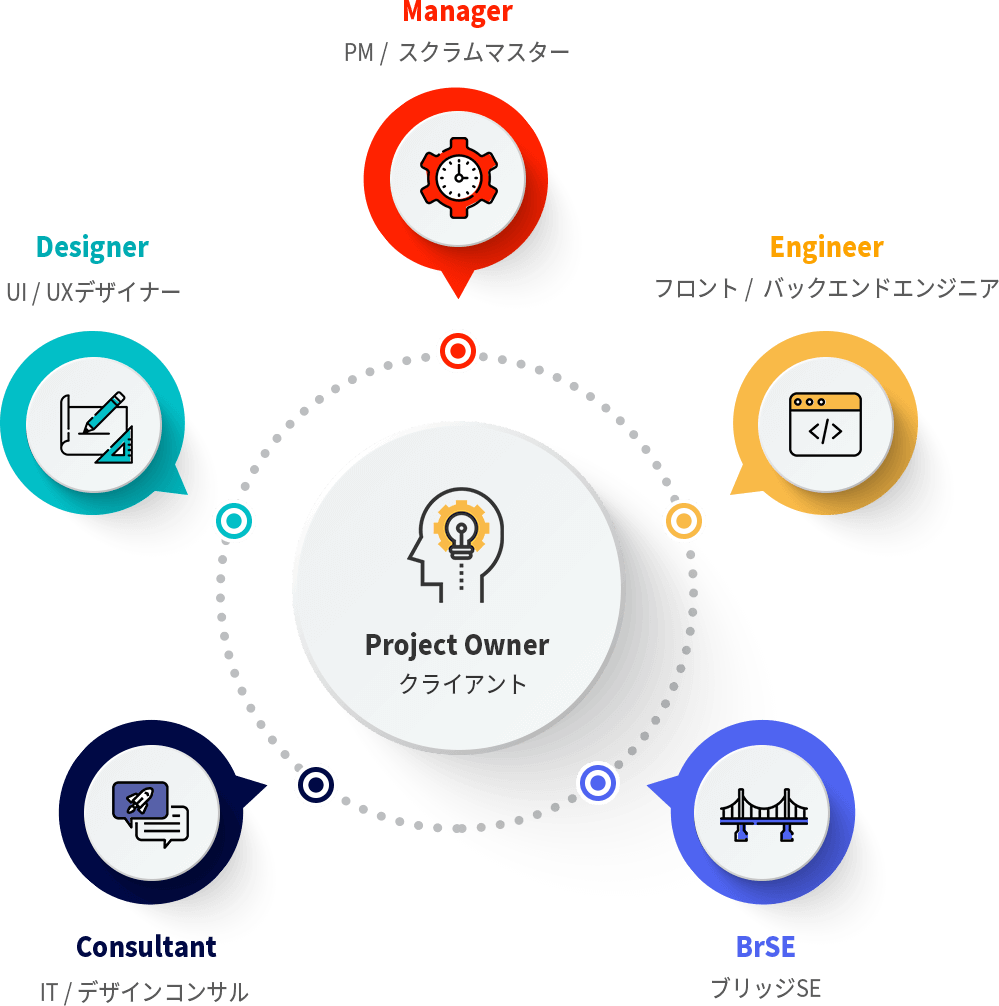
ITコンサルタント
ITコンサルタント
クライアントの課題解決を立案
クライアントの課題解決を支援するために、IT戦略の策定、企画の立案を行います。 Sun*には大手外資系コンサルファーム出身、国内大手SIer、スタートアップの元CTOなど経験豊富なコンサルタントが多数在籍しています。
PM / スクラムマスター
PM / スクラムマスター
プロジェクト全体の進行管理
プロジェクト全体が円滑に進行するよう管理します。 開発前の関係各所との折衝・開発計画立案・チームの始動準備などを担い、プロジェクト全体を成功に導きます。
開発チーム
開発チーム
1000名規模のエンジニア集団
Sun*には主に日本、ベトナムを合わせ1000名のエンジニアを有しています。 様々な言語のスペシャリストが在籍しているため、個性あるプロジェクトにも柔軟に対応することが可能です。
デザインチーム
デザインチーム
100名規模のデザイナー集団
現在、Sun*のデザインチームは100人近い体制になっています。 UI / UX / グラフィックまで柔軟に対応する事が可能です。
プロジェクトマネージャー(BrSE)
プロジェクトマネージャー(BrSE)
海外と日本チームの橋渡し
Sun*の技術者の多くはベトナムに在籍しており、日本の顧客とベトナムの技術者の指示系統を円滑にします。 Sun*には日本語資格のN1保有者、ベトナムの国費留学生に選抜される優秀なBrSEが多数在籍しています。


ソフトウェアの開発では、スタートアップ、新規事業の立ち上げに特化し、リーン・スタートアップやアジャイル開発のアプローチと高速なプロトタイピングをしやすい開発環境、特別に構築されたCI/CD環境を組み合わせ、品質とスピードを両立する開発を実現させています。創業から10年間で500社のクライアント・パートナーと850を超えるプロダクトを産み出して来ました。ルールチェンジが激しく、スピードが求められるスタートアップフェーズをSun*のチームと共に乗り切り、上場(IPO)を通じて新たなステージにチャレンジしているパートナーも数多くいます。

Webサービス
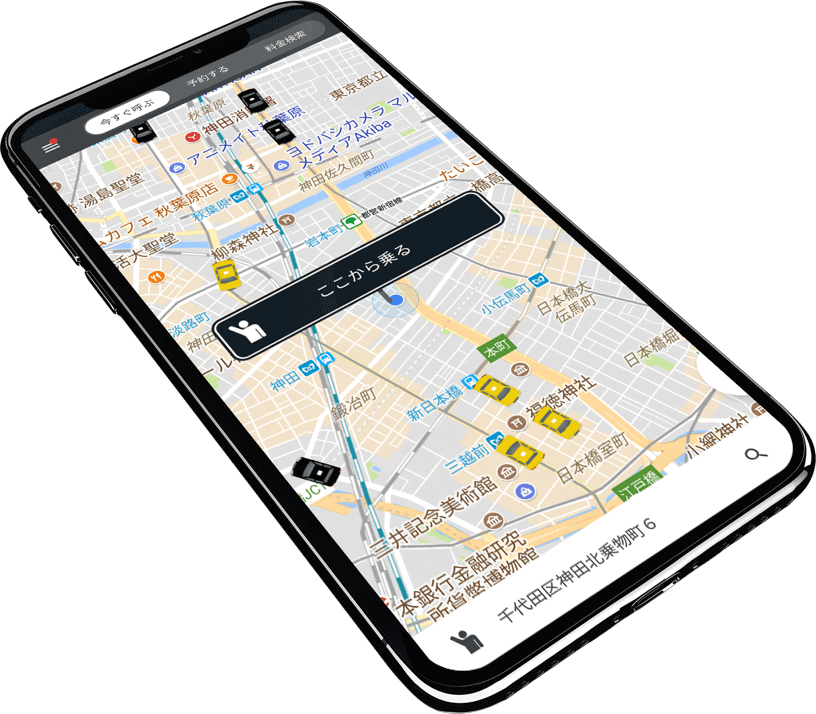
アプリ開発
(iOS、Android)
業務支援
(BtoB)
コンシューマー
(BtoC)
テスト・検証
ECサイト
IoT
AI開発
AR/VR/MR/SR
エンタメ・ゲーム
セキュリティ
ブロックチェーン








Ruby
PHP
Python
TypeScript
Go
Java
Rust
React.js
Vue.js
Angular
JavaScript
HTML
CSS
Swift
Kotlin
Flutter (Dart)

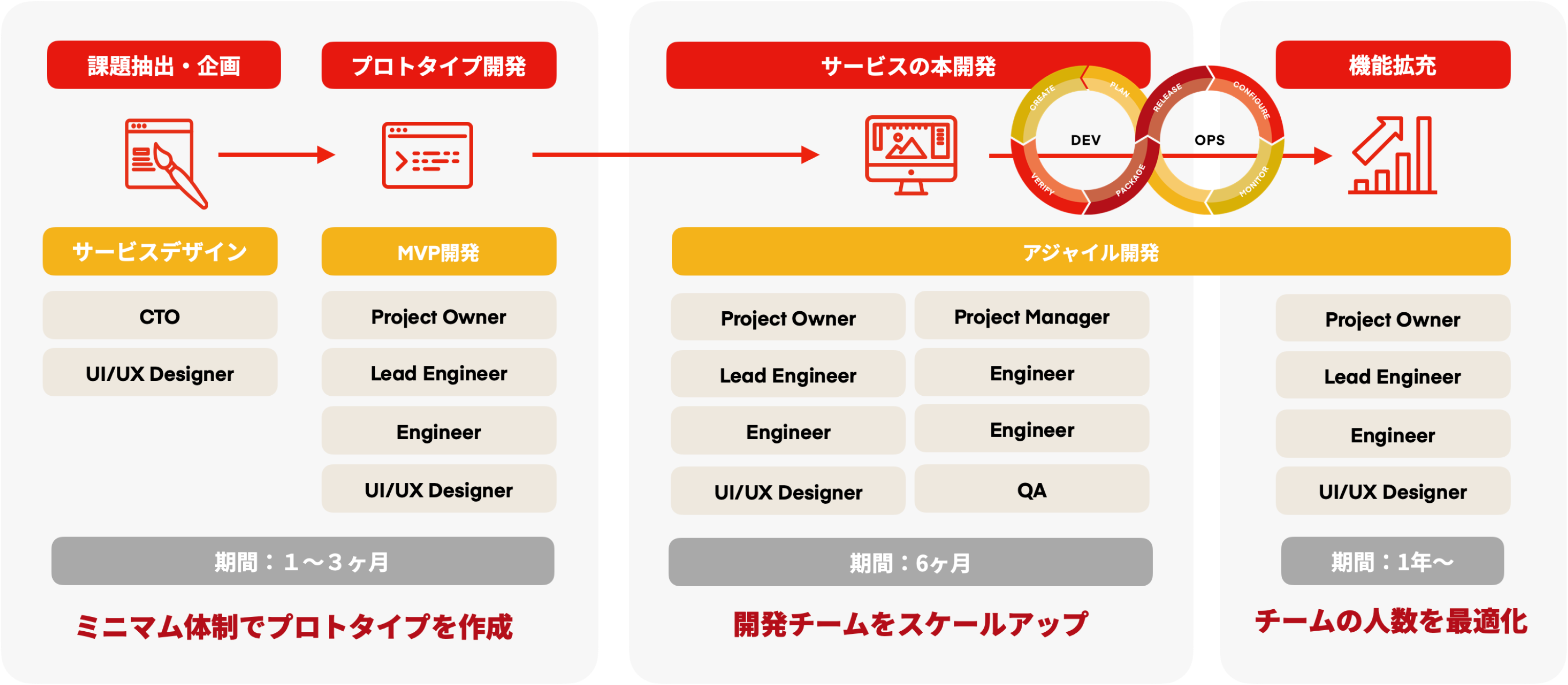
Sun*がディレクター・PMを担う場合の例

お客様がディレクター・PMを担う場合の例


Sun*では、クライアントから指示を受けた開発のみを請け負うのではなく、お客様とともにそのサービスの成功によって得られるユーザーの感動体験にコミットする事をミッションにしています。Make awesome things that matter! というスローガンを掲げ、エンジニア達もそのミッションを達成するために日々の仕事に向き合っています。

私たちは、プログラマ一人一人に自分のソースコードにプライドを持つことを常々伝え、細部にこだわる職人魂とその道を極めることを大切にしています。その一環として、ヒューマンエラーや無駄な人的コストを削減するために独自のCI/ CD環境を構築しております。また、エンジニア主体で数多くのセミナーやイベントを開催しており、常に技術力の向上を目指しています。

Sun*には、ベトナムの優秀なエンジニアだけでなく、日本においては大手コンサルティングファーム出身のコンサルタントや、起業家、スタートアップでのバイアウト経験者などが在籍しており、プロダクトの戦略、設計を支援することができます。また、100人体制のデザインチームがおり、最新のUI/UXのデザインをエンジニアとともにアプリ・サービス開発ができる体制があります。
可能です。Sun*のシニアエンジニアやシニアアーキテクトが、CTOや技術顧問の役割を果たし、アプリ・サービス開発のプロジェクトを回すことができます。また、コンサルタントやプロジェクトマネージャーがプロジェクトの上流工程に入り、包括的にサービス開発のサポートをすることも可能です。
可能です。現在クリエイティブチームには、ディレクターやUI/UX設計者、デザイナー、フロントエンドに特化したエンジニアが在籍しており、日本人を含む日本語対応可能な人材も多数在籍しております。アプリ・サービス開発だけではなく、サービス設計やデザインのご依頼も多く、実績も多数ございます。
可能です。スタートアップの支援をすることが多く、仕様が固まっていない段階でアプリ・サービス開発をスタートするプロジェクトや、常に変化を求められるため仕様書に落とすより、プロトタイプを開発してブラッシュアップしていくやり方も数多く経験してきました。その為、高速でプロトタイプを作れてアジャイルアプローチで開発を行いやすい開発環境を構築しています。今ではPHPの他にJava, C#, Python, Unity等々様々な言語を扱える人材を確保していますが 創業当初から培ってきたアジャイル開発のノウハウを様々なプロジェクトに活かしています。
新しくアプリ・サービス開発のプロジェクトを始めるにあたっては、最初の2、3ヶ月トライアル期間を設けています。この期間は弊社のシニアエンジニア・マネージャーによるマネジメント・テクニカルサポートを導入しております。提案するチームでの開発がうまく回るまでは経験豊富なメンバーがアプリ・サービス開発の立ち上げのサポートいたしますのでご安心ください。また、PAO(Project Acceleration Office)という、Sun*全体を横断してプロジェクト情報やインシデント、ノウハウ蓄積や仕組みづくりを行っているチームのメンバーがいつでもサポートいたします。コミュニケーションやタスク管理、サービス設計やテクニカルな事まで、お気軽にご相談下さい。
日本語を含む2ヶ国以上の言語を扱うブリッジSEと呼ばれる技術者がおり、ブリッジSEを通じて仕様をエンジニアに伝達します。彼らはアプリ開発・サービス開発の技術的な内容を含んだコミュニケーションに関してのスペシャリストです。Sun*で日本語を扱えるブリッジSEは、ベトナムの理工系のトップ大学から選抜され、東工大や慶応、立命館など日本の大学に国費留学をしていたり、日本のIT企業で数年働いていた経験を持っているメンバーばかりです。言語だけでなく、文化・慣習も良く理解している為、あまりカルチャーギャップを感じずにプロジェクトを進行することが可能です。
QAは、最初からアサインしておくことが望ましいです。アプリ・サービス開発のアジャイル開発でBrSEやエンジニアが様々な対応に追われる中で、QAは常に正しい仕様を背景も含めて把握し、テストケースに反映させて行く必要があります。QAは、まずドキュメントの翻訳作業をしながら、仕様把握とテストケースの作成を行っていきます。