
ここ数年でDXが叫ばれるようになり、新規事業開発や既存事業において、さまざまなサービス・プロダクトのデジタル化が加速していますよね。そんな社会の変化に伴い、今まで事業創造やITと無縁の世界にいたのに突然デジタルサービス・プロダクトの開発に携わるようになった方も多いのではないでしょうか?
「新規事業でデジタルサービス・プロダクトを開発する」とひと言で言っても、実際の工程は複雑で登場人物も多く、全体像を掴んだり内容をすべて把握したりすることは非常に大変です。
新規事業開発におけるサービス・プロダクトの開発工程がわからない。開発会社とのミーティングに出席したが用語がわからず会話についていけない。ユーザー中心設計を軸に開発をしたいと言われたが何をしたら良いのかわからない、など。さまざまな疑問や困難が生じていると思います。
ここではそんな方々のために、新規事業開発におけるサービス・プロダクト開発の大まかな流れを説明していきながら、中でもユーザー中心設計を主軸にどのように新規事業を企画・設計し、サービスやプロダクト開発に繋げていくのかを、全3回にわたり説明していきます。
新規事業の始め方〜ユーザー中心設計によるサービス・プロダクト開発
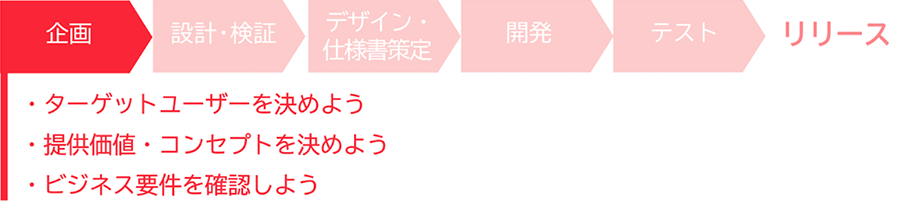
第1部:ターゲットユーザーやコンセプトを決めよう
第2部:体験を設計しよう
第3部:サービス・プロダクトに落とし込もう
目次
サービス・プロダクトの体験を設計しよう
前回のおさらい
前回は主に新規事業における「設計・検証」フェーズにて行う体験設計について、体験設計とは何か、なぜ必要なのか、新規事業のサービス・プロダクトの体験をどのように設計するのかを説明しました。
今回は新規事業の「設計・検証」フェーズの続きで、実際の画面を具現化していくための作業や、実際の開発に繋がる「デザイン・仕様書策定」のフェーズについて説明していきます。
新規事業におけるサービス・プロダクトへの落とし込み
どんなに優れたコンセプトや機能アイディアを考えても、それが実現しなければただの絵に書いた餅になってしまいますし、仮に実現したとしても今まで検討した内容が正しくデザイナーやエンジニアに伝わらなければ、全く別のサービス・プロダクトが完成してしまいます。ここからの内容は専門性も高くなるため、初めての人からすると何をすべきかがわからず、人任せにしがちになりやすいフェーズでもありますので、全体の流れをしっかり把握し開発まで走り抜けましょう。
ここのフェーズで行うことは以下の通りです。

- 新規事業におけるユーザー体験の具現化
- フィジビリティの確認
- 画面デザインの作成
- 仕様書の策定
新規事業におけるユーザー体験を具現化しよう
まず最初に、前回設計したユーザー体験(ユーザーフローやサービスブループリント)をもとに、必要な画面を洗い出し、IA設計(情報アーキテクチャ設計)と呼ばれる、どこの画面でどんな情報を表示するのかを設計する作業を行います。次にそれら情報を実際の画面に落とし込んだワイヤーフレームを作成し具現化させていきます。
IA設計(情報アーキテクチャ設計)
IA設計とはサービス・プロダクト内の膨大な情報を適切に配置する作業のことで、実際のサービス・プロダクトの使いやすさや分かりやすさに直結する重要な役割を担っています。デジタルサービス・プロダクトでは膨大な情報やコンテンツを扱っていますが、その膨大な情報を何も工夫せずそのままユーザーに提示してしまうと、受け取った側はその情報を理解するのに非常に苦労します。そのため、どのようなユーザーが、どういった目的でそのサービス・プロダクトを利用しているのか、その画面では何を達成したいのかなどを考えながら、ユーザーが知りたい情報やコンテンツをその時々の文脈に応じてわかりやすく配置することが必要になります。
IA設計の専門職もありますが、多くの企業やプロジェクトではUXデザイナーがその職務を兼任していることが多いです。
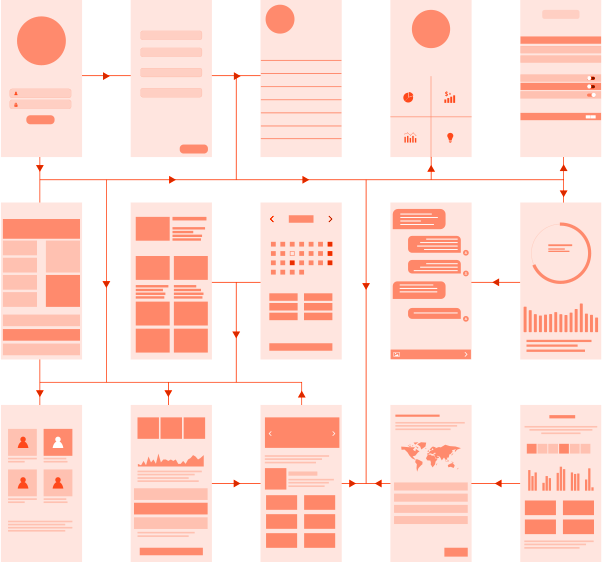
ワイヤーフレーム
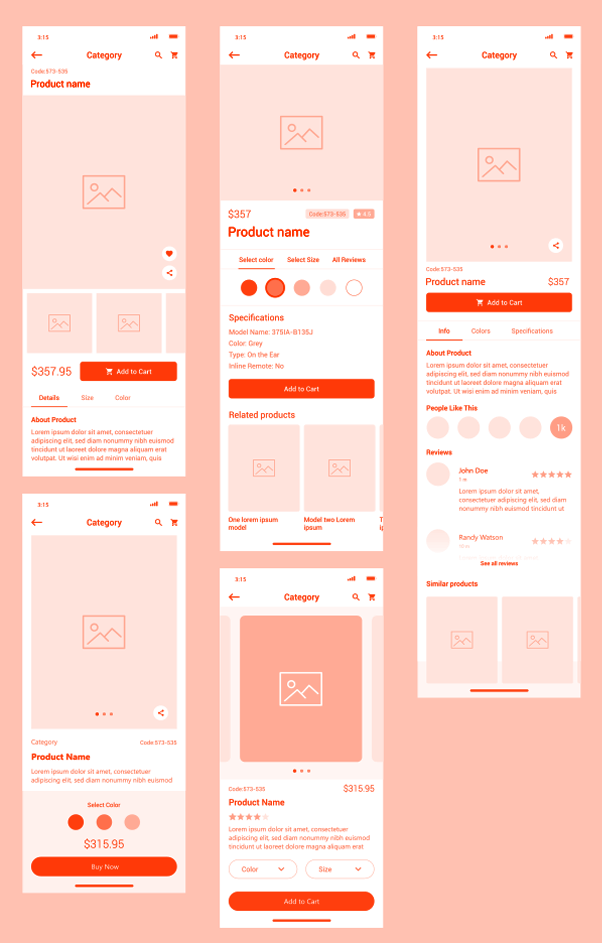
ワイヤーフレームは、「ワイヤー」とも略されることもありますが、サービス・プロダクトの画面を具現化した設計図のようなものです。タイトルやテキスト、ボタンやアイコン、画像やポップアップなど、画面を構成する必要な要素をすべて描きます。ワイヤーフレームは実装すべき要素の抜け漏れがないか、開発実現性があるかどうかを話し合うために利用するツールなので、色や形といったデザイン要素に目が行かないよう、白黒やグレーで作成します。実際のUIデザインや開発作業の前に作成し、開発漏れやメンバー間の認識齟齬が発生しないようにするための重要な役割を担っています。

新規事業のフィジビリティ確認をしよう
ワイヤーフレームが完成したら、デザイナー、エンジニア、ビジネスなど各分野のメンバーを招集してフィジビリティ(実現可能性・実行可能性・実現見込み)の確認を行います。その画面で何ができるのか、どういう情報が表示されているのか、ボタンを押すとどうなるのかなど、細部に渡り認識のズレがないか、抜け漏れがないかなどチェックします。
例えば、日用品のECサイトの場合、商品ページのワイヤーフレームには商品画像、価格、商品説明、商品仕様、配送可能日、商品レビュー、在庫情報、よく一緒に買われている商品、類似商品、カートに追加するボタン、お気に入りに追加するボタンなど、さまざまな情報や機能が掲載されています。
UIデザイナーが確認するポイント
UIデザイナーはワイヤーフレームを見て、どのような画面レイアウトや視覚的なデザインを施せば、ユーザーが直感的に迷わず操作ができるのかを検討します。また、UIデザインの内容によって開発工数に影響がでる場合もあるため、開発側の負荷も最低限になる方法をエンジニアと相談して決定します。
エンジニアが確認するポイント
デジタルサービス・プロダクトでは、それ自体で勝手に情報を表示してくれたり気の利いた挙動をしてくれるわけではありません。裏側で情報が格納されているデータベースと接続したり、挙動を制御しする計算式やプログラムが組まれて初めて実現するのです。そのため、エンジニアは、画面上で必要な情報を表示したり、想定の挙動を実現するためにはどういう実装をすべきかを検討します。
ビジネスが確認するポイント
ビジネスは、セールなどの価格変動ロジックを考え開発側と連携したり、カスタマーサポートといった実際のサービスを運用する際のオペレーションの観点なども含めて検討します。
フィジビリティ確認は、画面数に応じて時間がかかります。また一回確認したら終わりではなく、各自のフィードバックを受けてワイヤーフレームをアップデートし、再度確認を行い、全員が問題がないと判断できるまで繰り返します。
時間はかかりますが、ここでの確認作業を怠るとあとで修正が必要になったりとトラブルになる可能性も十分あるため、事前に十分な時間を確保して計画的に行いましょう。

プロダクト、システムの画面デザインを作ろう
ここからは、UIデザイナーの本格的な出番になります。UIデザイナーはユーザーとのインターフェースを構築する専門家です。人はデザインの良し悪しを本能的に判断しているといわれており、UIデザイナーが設計したデザインによりその新規事業のサービス・プロダクトは良くも悪くも判断されてしまいます。
UIデザイナーたちは、単に自分の好き嫌いで画面デザインを作成しているのではなく、その画面でユーザーが間違えず、直感的に目的を達成するためにはどうすればよいか、人の行動原則や心理を巧みに利用して最適なデザインを作成していきます。
例えば、ECサイトでは「カートに入れる」ボタンが大きくて色もはっきりしていることが多いですよね。それは多くの人は目の前にやるべきことがあるとき、やるべきことを達成するために必要な事柄にしか注意を向けないと言われているからです。画面デザインを作成する際には、その人がもっとも必要としている手がかりをわかりやすくデザインすることで、ユーザーをうまく誘導しています。
また、UIデザイナーはその新規事業のサービス・プロダクトがユーザーに与える全体の印象をマネージするための、デザインガイドラインも同時に作成します。

新規事業の仕様書を策定しよう
ここまできたら実装まであと少しです。ワイヤーフレームをもとに確認した内容をすべて画面仕様書に書き記します。企業やプロジェクトによっても仕様書の記載内容は異なりますが、一般的に必要な要素は以下の通りです。
- 画面イメージ(ワイヤーフレームベース、もしくは実際のUI画面)
- 画面を構成する要素(テキスト、ボタン、画像など)
- 各要素の挙動(それをタップしたら何が起こるのか、どこの画面に遷移するのかなどを記載)
- 画面実装する際に必要な技術的な仕様
これらの仕様書とは別に、エンジニアたちが実際の画面を動かすためのシステムやプログラムの仕様をまとめた技術仕様書も存在します。
仕様書の必要性
なぜ仕様書など面倒なものを作らなければならないのでしょうか。それは誰でも同じように実装できるようにすることはもちろん、あとで改修や修正が発生した際に、どのように実装されていたかを解読する作業を軽減させるためでもあります。
常に同じエンジニアが携わっていることは理想ですが、実際のプロジェクトでは担当者や開発会社が替わることはよく発生します。そのサービス・プロダクトを恒久的にメンテナンスし運用していけるように、必要な情報はすべて残し、変更が発生した場合は都度アップデートしていくことが理想的です。
新規事業の実装・リリースに向けて

画面デザインと画面仕様書を合わせてエンジニアに渡すことで、実際の開発作業が進行します。開発は計画を立てて段階的に行われます。開発内容の確認はステージング版を使って行われますので、どんな操作をしても実際のサービス・プロダクトには全く影響がありません。各機能を一通り使うことはもちろん、ボタンを連打してみたり、変わった注文をいれてみたりと、さまざまなユーザーの行動を想定して検証してみると、バグが見つかることも多々あります。
バグは、ユーザーからすると目的達成を妨げた「がっかり体験」とイコールでもあります。「がっかり体験」はサービス・プロダクトに対する評価を悪くするだけでなく、二度とそのサービス・プロダクトを使っていただけない事態を招く可能性もあります。それらを防ぐためにも、事前に念入りに確認を行いバグは事前に潰し、新規事業におけるサービス・プロダクトの品質を向上させておきましょう。
まとめ
3回に渡り、新規事業におけるユーザー中心設計を主軸にしたプロダクト・サービス開発について説明しました。第1部では、新規事業のサービス・プロダクトの根幹であるターゲットユーザーやコンセプトの作り方について説明し、第2部では、新規事業の体験設計とは何か、なぜ体験設計が必要なのか、またプロダクト・サービスの体験をどのように設計していくのかを説明しました。
第3部では、新規事業で設計した体験をどのように具現化して実際の開発に繋げていくのか、また開発に渡す画面デザインや仕様書についても説明しました。新規事業のサービス・プロダクト開発にはさまざまな工程がありますが、ユーザーにとって最適なユーザー体験を提供するためにはどれも重要で必要な工程です。
Sun*では、ビジネス・技術・デザイン領域のプロが、新規事業の企画の段階からジョインし、企画〜開発〜リリースまで、一連のフェーズをサポートしながら、新規事業のサービス・プロダクトを成功に導く支援をしております。デジタルサービス・プロダクトの開発に関することはもちろん、それ以外についても、わからないことや相談したいことがございましたら、お気軽にSun*へお問い合わせください。