Cumulative Layout Shift(CLS)は、Googleが提供するウェブページの品質を測る指標の一つで、特に「ページのレイアウトがどれだけ安定しているか」を評価します。簡単に言うと、ページが読み込まれている間に、画像やテキストなどのコンテンツが急に動いたり、位置が変わったりすることがないかを測定するものです。
たとえば、ウェブページを見ていてリンクをクリックしようとした瞬間に、広告や画像が突然表示されてリンクの位置がずれることがありますよね。これが頻繁に起こると、イライラしてしまいます。この「予期しない画面のズレ」がCLSが測る対象です。
CLSの値が高いということは、こうしたズレが多いことを意味し、ユーザーにとってストレスになります。逆に、値が低いページはコンテンツが安定していて、操作がしやすく、良いユーザー体験を提供できます。
この記事では、CLSを改善する具体的な方法を紹介しています。例えば、画像や広告の表示スペースをあらかじめ確保することや、フォントを安定して読み込む方法などが含まれます。これにより、ウェブサイトの使いやすさを向上させることができます。
CLSの計算方法
CLSは、ページの存在する時間の間に発生したすべてのレイアウト変更のスコアを合計して計算されます。 各レイアウト変更は、ビューポートの影響領域と要素の移動距離を掛けて計算されます。
CLS計算式
CLS = レイアウト変更スコア
レイアウト変更スコア = 影響率 * 移動距離率
影響率
レイアウト変更に影響を受けるビューポートのパーセンテージ。
移動距離率
要素のビューポートサイズに対する移動距離。
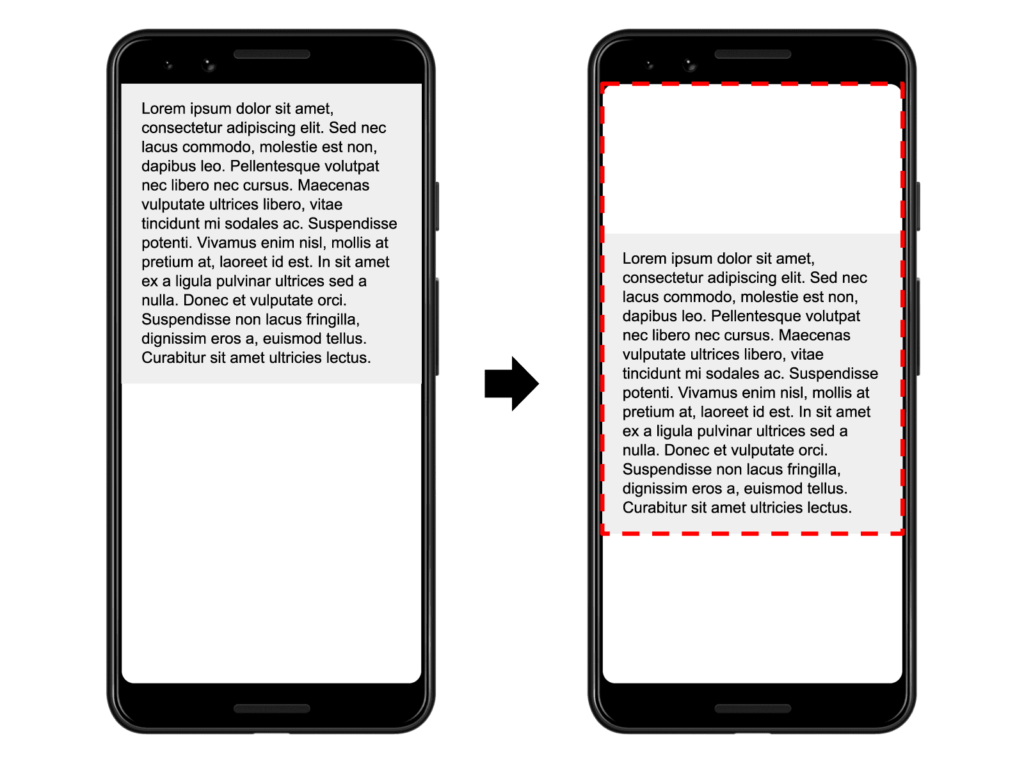
以下は例のイメージです。

引用元:Cumulative Layout Shift(CLS)
左側の画像では、要素が画面の半分を占める枠内に表示されています。この後、次の枠には要素が画面の高さの25%下方に移動します。赤い破線が示す四角は、要素の組み合わせの表示面積を示しており、この場合は合計画面の75%であるため、この要素の影響率は0.75です。
移動距離率は、不安定な要素が画面内で移動した最大の水平または垂直距離を測定します。 要素が移動した距離がビューポートの最大寸法(幅または高さ、大きい方に基づく)に対して25%である場合、移動距離率は0.25となります。
これらのパラメータからLayout Shiftスコアは0.75 * 0.25 = 0.1875となります。
CLSが高くなる原因
画像や動画に固定サイズを設定しないこと
画像や動画などの要素が固定サイズでない場合、内容が完全に読み込まれるとページのレイアウトを変更する可能性があります。
動的コンテンツの挿入
広告や埋め込み動画、非同期要素の追加により、コンテンツの読み込み時にページのレイアウトが変更される場合があります。
カスタムフォントの使用
カスタムフォントが読み込まれると、テキストのサイズが変更され、レイアウトが変更される可能性があります。
CLSを最適化するいくつかの方法
1. メディア要素の固定サイズを設定する
常に画像や動画要素にwidthとheight属性を設定してください。 これにより、ブラウザがこれらの要素のサイズを事前に把握し、コンテンツの読み込み前に適切なスペースを割り当てることができます。
<img src="example.jpg" width="600" height="400" alt="Example Image">
2. 突然の動的コンテンツの挿入を避ける
動的コンテンツを追加する際は、スペースを確保するか、レイアウト変更を引き起こさないように固定した位置に追加してください。 広告の場合、固定サイズのコンテナを使用するか、遅延読み込み技術を使用できます。
<div style="width: 300px; height: 250px;">
<!-- 広告はここに読み込まれます -->
</div>画像や動画に対して遅延読み込みを使用し、コンテンツがビューポート内に表示されるときにのみ読み込まれるようにします:
<img src="example.jpg" width="600" height="400" loading="lazy" alt="Example Image">
3. システムフォントを使用するか適切にカスタムフォントをロードする
カスタムフォントを読み込んだときにレイアウトが変更されるのを避けるために、CSS内でfont-display: swapプロパティを使用してシステムフォントを表示し、カスタムフォントが完全に読み込まれた後で置き換えられるようにします。
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}これにより、テキストがすぐにシステムフォントで表示され、読み込みが完了するとカスタムフォントで置き換えられるため、大きなレイアウト変更が引き起こされません。
4. 異なる要素に十分なスペースを確保する
ページが読み込まれた後に要素が追加されることがわかっている場合は、ページが読み込まれる前にその要素のスペースを確保して、レイアウト変更を避けるようにします。
例: ユーザーがインタラクションした後に通知やバナーが表示されることがわかっている場合は、ページ読み込み時にそのためのスペースを確保しておきます。
.banner {
min-height: 50px;
/* バナー用のスペース */
}
CLSを測定および追跡するツール
1. Chrome DevTools
Chrome DevToolsはWebページのパフォーマンスを分析および最適化するための強力なツールを提供しており、CLSも含まれています。 DevToolsを開き(F12またはCtrl+Shift+I)、”Performance”タブに移動してCLSに関するデータを収集できます。
2. Lighthouse
Lighthouseは、Webページの品質を向上させるために使用されるオープンソースの自動化ツールです。 任意のWebページ(公開されているものまたはパスワードで保護されているもの)で実行でき、パフォーマンス、アクセシビリティ、SEOなどに関する詳細なレポートを提供します。
lighthouse https://example.com --output json --output html --save-assets
3. PageSpeed Insights
PageSpeed InsightsはGoogleのオンラインツールであり、Webページのパフォーマンスに関する詳細なレポートを提供し、CLSも含まれています。 WebサイトのURLを入力するだけで、ツールがページを分析し、最適化の提案を提供します。
https://pagespeed.web.dev/
4. WebPageTest
WebPageTestは、世界中のさまざまな場所およびさまざまなブラウザでWebページのパフォーマンスをテストできる強力なツールです。 CLSや他のパフォーマンスメトリックに関する詳細なデータを提供します。
https://www.webpagetest.org/
まとめ
Cumulative Layout Shift(CLS)を最適化することは、Core Web Vitalsスコアを向上させるだけでなく、スムーズで一貫したユーザーエクスペリエンスを提供します。 メディア要素に固定サイズを設定したり、突然の動的コンテンツの挿入を避けたり、システムフォントを使用したり、適切にカスタムフォントをロードしたり、異なる要素に十分なスペースを確保したりすることで、CLSを最小限に抑え、Webページの品質を向上させることができます。 これまでのCLSに関する知識を共有しましたが、皆さんのお役に立てれば幸いです。 記事を読んでいただきありがとうございます。