
Webアプリ開発とは、インターネットを通じてアクセス可能なアプリケーションを設計・構築するプロセスのことです。Webアプリがあると、通常のWebページでは実現できないさまざまなサービスを提供できます。この記事では、Webアプリ開発について詳しく解説しています。Webアプリ開発を検討している担当者の方はぜひ参考にしてください。
目次
Webアプリ開発とは
Webアプリ開発とは、インターネット環境下で利用できるアプリケーションを制作するための全体的なプロセスを指します。開発のプロセスには、アプリケーションの全体像に加えて細かい動きを定める「設計」、実際にアプリのプログラムを組む「構築」などが含まれます。
WebアプリはJavaScript、HTML、CSSなどのWeb技術を使用して開発されます。さらにこれらのアプリケーションは、Webサーバー上でホストされ、ユーザーはWebブラウザを通じて利用するのが特徴です。
Webアプリケーションとは
Webアプリケーションは、ブラウザを介して利用できるインタラクティブなソフトウェアプログラムです。例えば、決済機能をもつECサイトや、振り込みなどを行うことのできる銀行のサイトなどがWebアプリケーションに該当します。
Webアプリケーションは、クライアント側(ユーザーインターフェース)とサーバー側(データ管理・処理)の両方で構成されています。Webサイトと似ているため混同されることもありますが、より複雑な機能とインタラクティビティを提供する点が大きな違いです。
初心者でもWebアプリ開発はできる?
初心者でも、Webアプリの開発は可能です。基本的なプログラミングの知識を身に付けた上で、適切なリソースやチュートリアルを活用すれば、シンプルなWebアプリを開発できるでしょう。
また、多くのフレームワークやライブラリが初心者向けのガイドやサポートを提供しています。制作したいアプリに合わせた適切なガイド・サポートを利用することで開発そのものは可能ですが、高度なアプリとなると、専門的な知識と経験が必要になるでしょう。
Webアプリとスマホアプリの違い
「アプリ」と聞いて多くの人が思い浮かべるのが、スマホのアプリでしょう。スマホアプリはWebアプリとまた違うものです。Webアプリは、Webブラウザを通じてアクセスされるアプリケーションで、利用する際はインストールが必要ありません。
一方、スマホアプリはデバイスに直接インストールされ、ネイティブな性能を発揮します。
また、Webアプリはクロスプラットフォームでの互換性が高いですが、スマホアプリはOSごとに開発が必要です。
Webアプリの仕組み
Webアプリは、Webサーバー、アプリケーションサーバー、データベースサーバーの3層から構成されています。
Webアプリを利用するとき、ユーザーのリクエストはWebサーバーに送られ、アプリケーションサーバーで処理されます。さらにデータベースサーバーで情報が管理されることで、購入履歴や預金残高といった個人情報の保存が可能です。
ユーザーがインターネットを介してアプリケーションにアクセスし、データの送受信を行う背景には、こうした流れが存在しています。
Webアプリ開発までの流れ
Webアプリをスムーズに開発するには、全体の流れを把握しておくと便利です。Webアプリ開発は次のような流れで行います。
1.課題やターゲット顧客を明確にする
まず、解決したい課題やターゲット顧客を明確にしましょう。これらが明確になっていると、具体的な問題点やユーザーのニーズを洗い出すことができ、開発の方向性が定まります。
このステップでは、マーケットリサーチやユーザーインタビューが重要です。リサーチ内容から、ターゲット顧客や課題を判別できます。
2.必要な機能や技術をリストアップする
アプリ開発に必要なワークフローやリソースを整理します。このとき前項のリサーチ結果を利用し、必要なものをカバーできるように計画しましょう。
アプリ開発に利用する言語やフレームワークといったプロジェクトのスコープを明確にし、必要な機能や技術をリストアップします。またタスクの優先順位を決め、スケジュールを立てることも大切です。
3.開発を進める
リストアップが完了したら、実際の開発に入ります。フロントエンド開発とバックエンド開発を具体的に進める段階です。
フロントエンドではHTML、CSS、JavaScriptを使用してユーザーインターフェースを作成し、バックエンドではサーバーサイドでの機能やデータ処理を実装します。
4.テストを行う
ひととおりの開発が終わりに近づいたら、開発したWebアプリの各機能やバグをテストし、品質を確保しましょう。
ここでは、ユニットテスト、インテグレーションテスト、ユーザビリティテストを行い、バグや問題を発見・修正する必要があります。使い勝手から、正常に動作するかどうかまで全てチェックの対象です。
5.定期的な修正や改善を行う
テストを経て完成したWebアプリはサーバーにデプロイし、ユーザーに提供されますが、運用中も定期的なモニタリングや改善が必要です。
細かなバグや改善点は運用中に見つかることも多々あります。ユーザーからのフィードバックを活用して継続的なバグ修正、機能改善を行いましょう。
併せて読みたい:アプリ開発の流れを詳しく解説
Webアプリの開発に必要な言語
Webアプリの開発には、さまざまな言語が必要です。フロントエンド、バックエンドそれぞれで使われる言語を解説します。
フロントエンド開発言語
フロントエンド開発に使われる言語は以下のとおりです。
・JavaScript:クライアント側の動作を制御し、インタラクティブな機能を実現する
・HTML:Webページの構造を定義し、コンテンツを表示する
・CSS:Webページのスタイルを定義し、デザインを適用する
フロントエンドとはユーザーが触れるインターフェースのことです。これらの言語はユーザーにとって使いやすいアプリ環境を整えることに役立ちます。
バックエンド開発言語
バックエンド開発言語には以下のようなものがあります。
・Java:堅牢でスケーラブルなアプリケーションの開発に使用される
・Python:簡潔なコードと多くのライブラリが特徴で、迅速な開発が可能
・PHP:サーバーサイドスクリプト言語で、動的なWebページの生成に適している
バックエンドとはサーバー側のプログラムやデータベースのことです。バックエンドには、高度なセキュリティ対策や、フロントエンドを快適に動かすための工夫が求められます。
Webアプリをスムーズに開発する方法
Webアプリをスムーズに開発するには、開発手法を工夫するのがおすすめです。
アジャイル開発手法を採用する
アジャイル開発手法を採用することで、Webアプリ開発のスピード感が高まります。
アジャイル開発とは、プロジェクトを小さな反復サイクル(スプリント)に分け、サイクルごとに機能を追加・改良する方法です。柔軟に変更を取り入れながら開発を進められたり、ユーザーからのフィードバックを迅速に反映できたりするメリットがあります。
また、アジャイル開発ではチームのコミュニケーションを強化し、問題を早期に解決することが可能です。
併せて読みたい:アジャイル開発の流れや失敗しやすいポイント
プロジェクト管理ツールを活用する
プロジェクト管理ツールを使用して、タスクの割り当てや進捗状況をリアルタイムで把握することで、スピーディな開発が可能となります。ツールを使うことで、チーム全体の効率を高め、リソースの無駄を減らせるためです。ツールを導入する際は、タスク管理、タイムトラッキング、ファイル共有などの機能を持つものを選ぶとよいでしょう。
併せて読みたい:アジャイル開発に使えるツール10選
まとめ
Webアプリ開発は、自社で独自の機能を顧客へと提供し、企業価値を高めるための効果的なプロセスです。簡単なWebアプリであれば初心者でも可能ですが、自社のこだわりを表現しながら顧客満足度を高めるためには、プロの手による使いやすいアプリの実現が欠かせません。
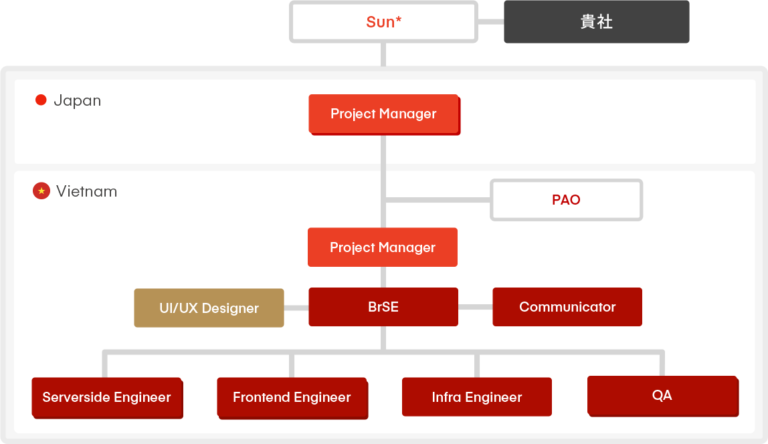
Sun Asteriskでは、スタートアップから大企業まで、さまざまな企業の課題を解決に導くWebアプリやモバイルアプリ開発を行っています。柔軟性の高い専属の開発チームが、DXコンサル、設計から本格的な開発まで、一気通貫でサポートするので安心です。Webアプリ開発をご検討の方は、ぜひ一度、お気軽にSun Asteriskへご相談ください。

貴社のアプリ開発を伴走、支援します。アプリ開発のご相談やお見積りのご依頼は、お気軽にお問い合わせください。

Sun*のアプリ開発のソリューションやこれまでの開発実績をまとめた資料のダウンロードはこちらから。
















